CSSでグラデーションと背景画像を別に指定する方法
CSSでGradationをかけるためのコードを生成してくれるWebTool
これを使えばFireFox,safari,Chrome,IE10に対応したCSSコードを生成してくれる。
body {
padding:0px;
margin:0px;
/* IE10 Consumer Preview */
background: -ms-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Mozilla Firefox */
background:, -moz-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Opera */
background: -o-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Webkit (Safari/Chrome 10) */
background: -webkit-gradient(radial, center top, 0, center top, 477, color-stop(0, #012345), color-stop(1, #000000));
/* Webkit (Chrome 11+) */
background: -webkit-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* W3C Markup, IE10 Release Preview */
background: radial-gradient(circle farthest-side at center top, #012345 0%, #000000 100%);
}
しかし、IE9などに対応させるには別の処理が必要。
body {
padding:0px;
margin:0px;
/* IE6 IE7 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startcolorstr=#012345, endcolorstr=#000000);
/* IE8 IE9 */
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startcolorstr=#012345, endcolorstr=#000000)";
zoom: 1;
}
Safari,Chrome,Opera,Firefox,IE10での表示

IE6,7,8,9での表示

これだけでは物足りないので透過処理したノイズ画像を重ねる。
body {
padding:0px;
margin:0px;
/* IE10 Consumer Preview */
background:url("images/bg.png"), -ms-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Mozilla Firefox */
background:url("images/bg.png"), -moz-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Opera */
background:url("images/bg.png"), -o-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Webkit (Safari/Chrome 10) */
background:url("images/bg.png"), -webkit-gradient(radial, center top, 0, center top, 477, color-stop(0, #012345), color-stop(1, #000000));
/* Webkit (Chrome 11+) */
background:url("images/bg.png"), -webkit-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* W3C Markup, IE10 Release Preview */
background:url("images/bg.png"), radial-gradient(circle farthest-side at center top, #012345 0%, #000000 100%);
/*IE6 IE7 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startcolorstr=#012345, endcolorstr=#000000);
/* IE8 */
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startcolorstr=#012345, endcolorstr=#000000)";
zoom: 1;
}
.ie {
padding:0px;
margin:0px;
background-image: url("images/bg.png");
}
さらにHTMlのbodyの子要素として以下のコードを追加
<!--[if lte IE 9]><div class="ie"><![endif]-->
~ 本文 ~
<!--[if lte IE 9]></div><![endif]-->
Safari,Chrome,Opera,Firefox,IE10での表示

IE6,7,8,9での表示

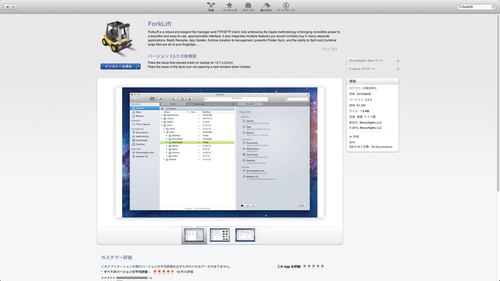
ForkLiftでRenameできることが判明した。
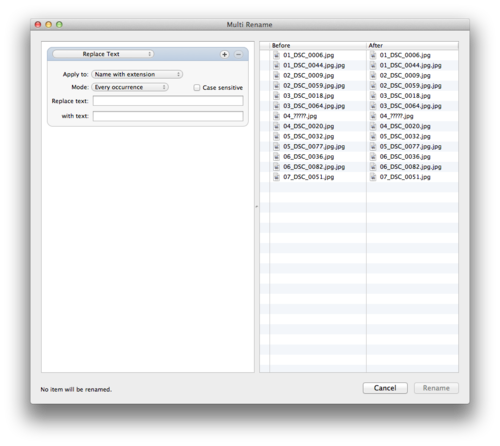
MacのFTPクライアント「ForkLift」でファイルのRenameができることが分かった。変更したいファイルを選択して、Enterを押すだけ。


上記のような画面がでてくる。
Mode:Renameの方法を選択
- Replace Text(テキスト変更)
- Replace RegEXP(分からん)
- Add Text(テキスト追加)
- Change Case(大文字小文字変換)
- Add Sequence(連番追加)
- Add Modification Date(更新日時を追加)
- Add Creation Date(作成日時を追加)
Apply to:適用範囲を選択
- Name(名前だけに適用)
- Name with Extension(名前と拡張子に適用)
- Extension(拡張子だけに適用)
- Extention with dot(拡張子が付いていれば拡張子に、付いてなければ名前に)?
Position:適用位置を選択
- Beginning(最初)
- End(最後)
Prefix:Rename要素の前に固定詞を加える
Suffix:Rename要素の後に固定詞を加える
Padding(Add Sequence):数字列の幅を指定
Format(Date):日付の形式を指定
Change case to:大文字小文字の指定
- Title case(先頭だけ大文字に)
- Upper case(すべて大文字に)
- Lower case(すべて小文字に)
case sensitive:大文字小文字はそのままで
わりと本格的なRenameが「ForkLift」では可能である。
効率的に情報をまとめる方法を考える。
ネットを巡っていると色々な知識に出会うが、それがすべて身についているかといえば頷けない。あとで見直した時に、素早く情報を確認することができないか考える。
 (Binded Document / Sean MacEntee)
(Binded Document / Sean MacEntee)
テキストエディタは何を使えばいいか。
求める要素は
- 書くことに集中できる。
- Mac,iOSで簡単に同期できる。
- HTML書式などを用いることができる。
A.について詳しくいうと、フルスクリーン、タイプしている時に余計なボタンが表示されない、などなど。Writeroom^1やByword^2,FocusWriter^3,Mou^4などがしっくりきた。
B.はiCloudではByword,DropboxではByword(Mac,iOS)とPlaintext(iOS)^5などがいいと思った。
C.Mou,BywordがMarkdown書式に対応している(HTMLも?)。Markdown書式って使いやすい!
結論。Bywordを使おう(お金もかかったし)。
まとめるには。
Evernoteを使う。

Evernoteを使うのはどうだろうか。WebclipをEvernoteに保存するにはブックマークレットを使う方法が一般的だ。
instapaperを用いてWebサイトを綺麗に保存する方法
文章のみを抽出してくれる便利なブックマークレットだけれど、デザインが崩れてしまうのが気になる。それに、画像が表示されないこともある。
やはり、気になったサイトはSafariのリーディングリストに保存し、あとで自分でまとめるのがよいだろう。そのためにスクリーンショットをとるので、いい保存場所はないか模索した。
Pogoplugを使う。

Pogoplugは本体を買うことで自宅に気軽にcloud環境を作ることができる製品だ。最近は無料ストレージサービスも始めたようで、本体なしでも楽しめる。
PCからの画像のアップロードはもちろん簡単で、iPhoneからの画像アップロードも簡単だ。PCからはアップロードを感じさせないほどである。さすがパーソナルクラウドだけある。しかし、画像のURLがないので、まとめに使うのには不便である。
Picasaを使う。

Googleが提供しているサービスで、同名のアプリケーションからアップロードすることができる。またGoogle+に参加すれば2048*2048px以下の画像は容量無制限なので、Webclip程度の画像ならば容量を心配せずに済む。
iOSで提供されているGoogle+というアプリを使用すれば画像の閲覧は簡単にできる。また、PCからであれば画像のURLも取得することができる(非公開画像のはずなのに普通に表示される。これは大丈夫なのか?)。
しかし、iPhoneからのアップロードは少し手間がかかる。Google+では画像が一つずつしかアップロードできないのだ。その上手軽にアップロードすることができるアプリが他に見当たらない。
仕方ないので一括アップロードは諦め、photopod^6を用いて、切り抜きとアップロードを一連で行うようにした。
まとめるためのまとめ。
結局、リーディングリストに気になったサイトを加え、あとでスクリーンショットを撮りPicasaで管理し、BywordでMarkdownする。そして、それをMarkdownに対応しているtumblrへ投稿。
これが現状僕にとって一番楽なのかな?
追記:外部から画像を持ってくるとTumblrのレイアウトが崩れてしまうことが分かった。画像はなにも考えずにTumblrにアップロードすればいいんだね。
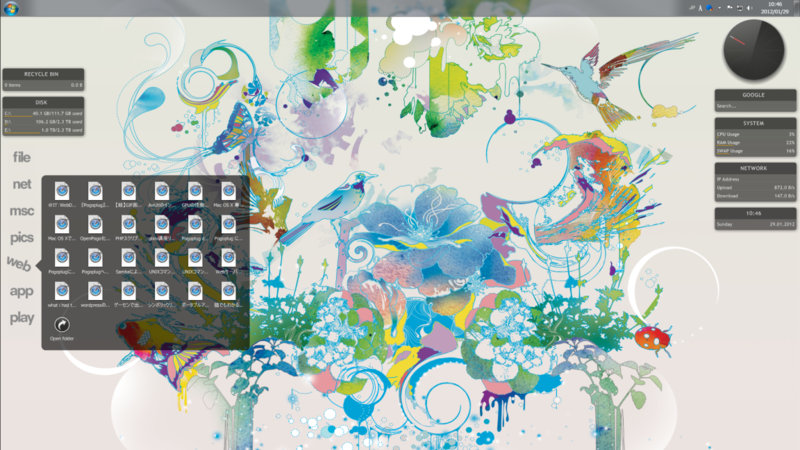
デスクトップカスタマイズしてみた。(設定編)
RainmeterもObjectDockもSkinを変えるだけで簡単に外見を変えられるとても便利なツールです。SkinはdeviantARTやcustomize.orgで見つけられると思います。
まあ今回Rainmeterについてはほとんどいじらないので痴漢がお尻触る程度にしか触れません。えぇ。
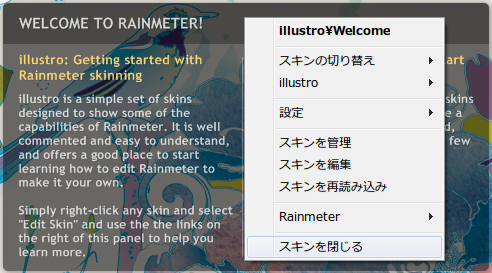
まず余計なものを消してきます。Skin上で右クリック、[スキンを閉じる]。あばよWELCOME&LIFEHACKER。
次に[DISK]Skinを書き換え。一台の場合は右クリック→[スキンの切り替え]→[1 Disk.ini]。うちは三台積んでいるので、書き換えが必要です。二台の設定ファイルを書き換えます。右クリック→[スキンを編集]
43行目に以下の追加
>>
colorText=255,255,255,205
disk1=C:
disk2=D:
<span class="deco" style="color:#FF3300;">disk3=E:</span>
; ----------------------------------
; MEASURES return some kind of value
; ----------------------------------
<<
73行目に以下の追加
>>
[measureUsedDisk2]
Measure=FreeDiskSpace
Drive=#disk2#
InvertMeasure=1
UpdateDivider=120
<span class="deco" style="color:#FF3300;">[measureTotalDisk3]
Measure=FreeDiskSpace
Drive=#disk3#
Total=1
UpdateDivider=120
[measureUsedDisk3]
Measure=FreeDiskSpace
Drive=#disk3#
InvertMeasure=1
UpdateDivider=120</span>
; ----------------------------------
; STYLES are used to "centralize" options
; ----------------------------------
<<
215行目に以下の追加
>>
[meterBarDisk2]
Meter=BAR
MeterStyle=styleBar
MeasureName=measureUsedDisk2
X=10
Y=72
W=190
H=1
<span class="deco" style="color:#FF3300;">[meterLabelDisk3]
Meter=STRING
MeterStyle=styleLeftText
X=10
Y=80
W=190
H=14
Text="#disk3#\"
LeftMouseUpAction=!Execute ["#disk3#\"]
[meterValueDisk3]
Meter=STRING
MeterStyle=styleRightText
MeasureName=measureUsedDisk3
MeasureName2=measureTotalDisk3
X=200
Y=0r
W=190
H=14
Text="%1B/%2B used"
NumOfDecimals=1
AutoScale=1
[meterBarDisk3]
Meter=BAR
MeterStyle=styleBar
MeasureName=measureUsedDisk3
X=10
Y=92
W=190
H=1</span>
<<
保存したら、右クリック→[スキンを再読み込み]。Eドライブが表示されるはずです。
時計はObligatory Clockを使っています。
ダウンロードしたら解凍してObligatoryClockフォルダを、"C:\Users\[ユーザー名]\Documents\Rainmeter\Skins"に入れてください。あとはデスクトップ上のskinを右クリック→[スキンを管理]→開いた画面の左下[すべて再読み込み]→ナビゲーションウィンドウに「ObligatoryClock」が表示されます→展開すると「Charcoal.ini」と「Ivory.ini」
はい次はObjectDockです。
デスクトップカスタマイズしてみた。(インストール編)
RainmeterとObjectDockを使ってデスクトップカスタマイズしてみました。以下改造めも。
I.Rainmeterをインストールする。
軽くRainmeterについて説明をば。Rainmeterとはデスクトップに様々な情報を表示するツールで、例えば時間、CPU情報、HDD空き容量などを表示できます。もちろんウェブ上の情報も取得可能でRSSReaderを表示したりも出来ます。
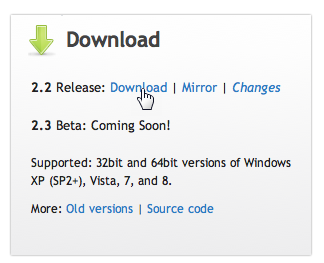
まず、本サイトに行って最新版をダウンロードする。
現在最新版はver.2.2の模様。Downloadをクリック!
保存したRainmeter-2.2.exeを起動すると以下の画面が表示されます。
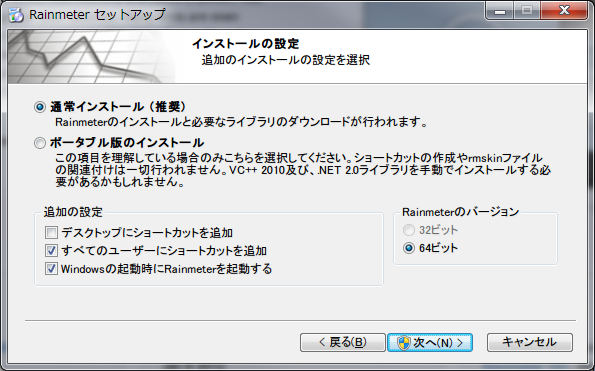
迷わず日本語を選択して[次へ]。あとは流れに沿って。
無事インストールが完了すると以下のような画面が表示されます。
そのまま[完了]を押してデスクトップに以下のような画面が表示されれば成功です。
II.ObjectDockをインストールする。
軽くObjectDockについて説明をば。ObjectDockとはMacのOSXのようなドック型のランチャアプリです。Skinを変えることで外見を変えることができるので、MacのようなUIが好みであれば「objectdock lion」でググれば出てくると思います。
まず、本サイトに行って最新版をダウンロードする。
現在最新版はver.2.0の模様。Free Downloadをクリック!その後もページが飛びますのでDownload→Download Nowの順にクリックしていけばダウンロードできます。
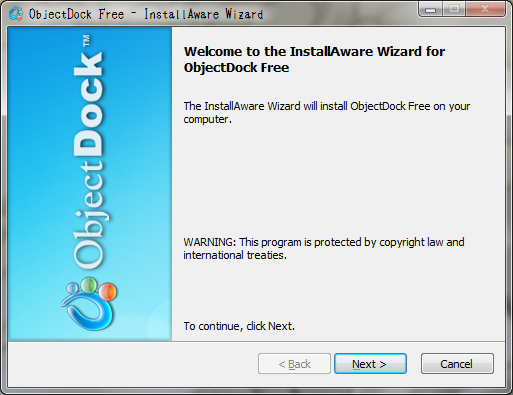
保存したObjectDock_free.exeを起動すると以下の画面が表示されます。
[Next]を押し、
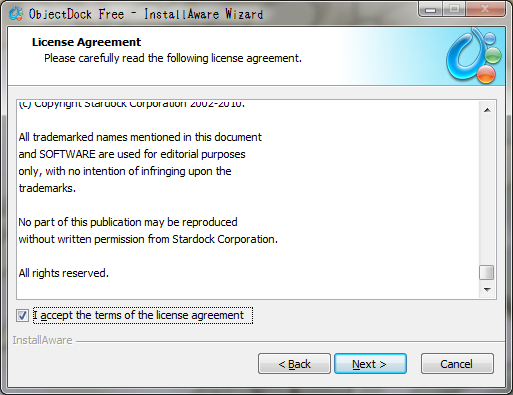
同意するなら[I agree ......]にチェックをつけ[Next]、
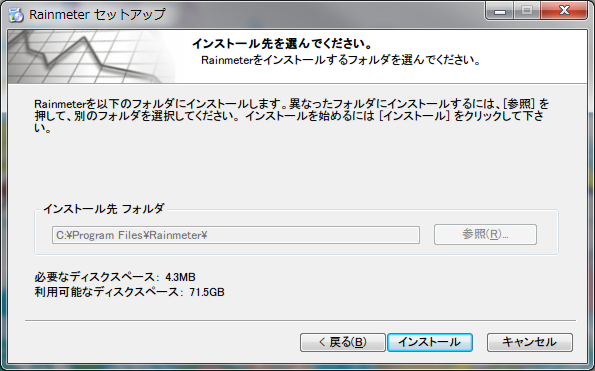
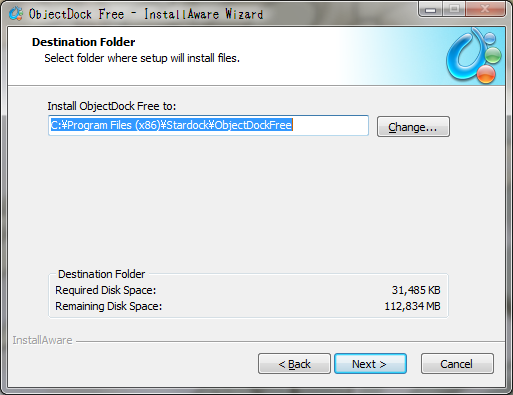
インストール場所はそのままでいいと思います。[Next]
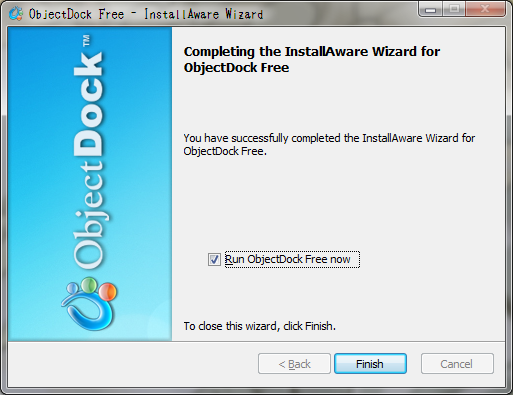
[finish]を押してObjectDockが起動すれば完了です。
日本語化はObjectDock 2.0 日本語化の記事がくわしいです。
久しぶりにBlender触ってみた
ver2.49ぶりにBlender触ってみた。今ではもうver2.6になってしまってUIが一新されてしまった! 使い方がわからない! というわけでチュートリアルにお世話になりました。
Create an Underground Subway Scene &#8211; Part 1 of 2
言われたとおりにやってみるとこんなのが出来ました。
いいんじゃないの~?才能あるんじゃないの~?
ふっふっふーならば自力でアルミ缶を作り、その質感で皆を震撼させてやる!
できたのがこれです。
動きます! うごきます……うごくんです。ナニカガチガウ