CSSでグラデーションと背景画像を別に指定する方法
CSSでGradationをかけるためのコードを生成してくれるWebTool
これを使えばFireFox,safari,Chrome,IE10に対応したCSSコードを生成してくれる。
body {
padding:0px;
margin:0px;
/* IE10 Consumer Preview */
background: -ms-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Mozilla Firefox */
background:, -moz-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Opera */
background: -o-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Webkit (Safari/Chrome 10) */
background: -webkit-gradient(radial, center top, 0, center top, 477, color-stop(0, #012345), color-stop(1, #000000));
/* Webkit (Chrome 11+) */
background: -webkit-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* W3C Markup, IE10 Release Preview */
background: radial-gradient(circle farthest-side at center top, #012345 0%, #000000 100%);
}
しかし、IE9などに対応させるには別の処理が必要。
body {
padding:0px;
margin:0px;
/* IE6 IE7 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startcolorstr=#012345, endcolorstr=#000000);
/* IE8 IE9 */
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startcolorstr=#012345, endcolorstr=#000000)";
zoom: 1;
}
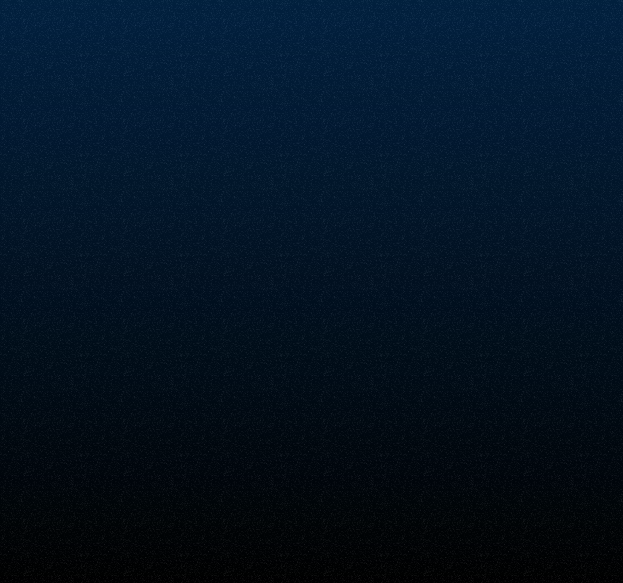
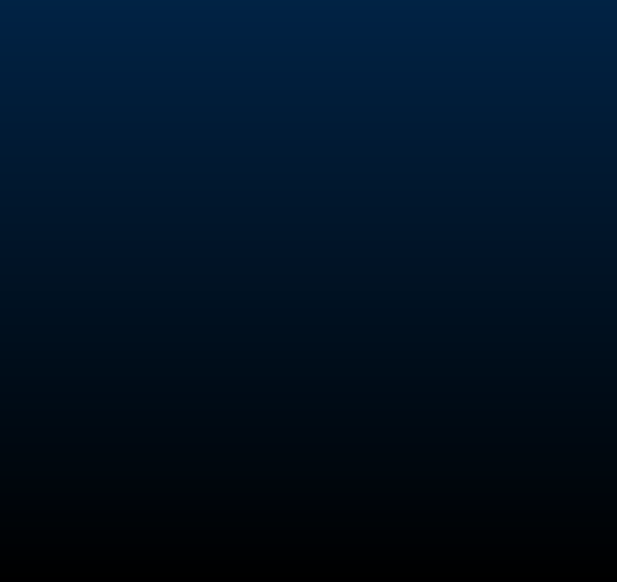
Safari,Chrome,Opera,Firefox,IE10での表示

IE6,7,8,9での表示

これだけでは物足りないので透過処理したノイズ画像を重ねる。
body {
padding:0px;
margin:0px;
/* IE10 Consumer Preview */
background:url("images/bg.png"), -ms-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Mozilla Firefox */
background:url("images/bg.png"), -moz-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Opera */
background:url("images/bg.png"), -o-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* Webkit (Safari/Chrome 10) */
background:url("images/bg.png"), -webkit-gradient(radial, center top, 0, center top, 477, color-stop(0, #012345), color-stop(1, #000000));
/* Webkit (Chrome 11+) */
background:url("images/bg.png"), -webkit-radial-gradient(center top, circle farthest-side, #012345 0%, #000000 100%);
/* W3C Markup, IE10 Release Preview */
background:url("images/bg.png"), radial-gradient(circle farthest-side at center top, #012345 0%, #000000 100%);
/*IE6 IE7 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startcolorstr=#012345, endcolorstr=#000000);
/* IE8 */
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startcolorstr=#012345, endcolorstr=#000000)";
zoom: 1;
}
.ie {
padding:0px;
margin:0px;
background-image: url("images/bg.png");
}
さらにHTMlのbodyの子要素として以下のコードを追加
<!--[if lte IE 9]><div class="ie"><![endif]-->
~ 本文 ~
<!--[if lte IE 9]></div><![endif]-->
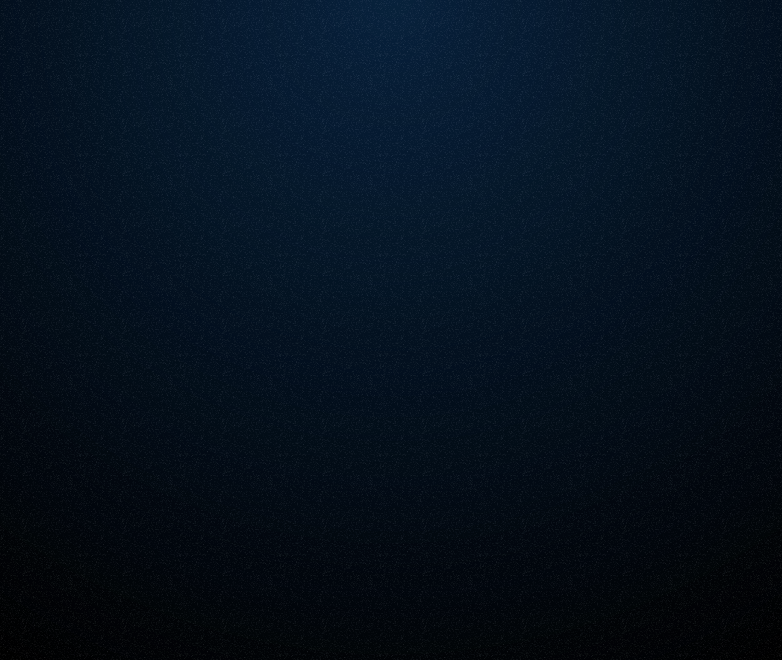
Safari,Chrome,Opera,Firefox,IE10での表示

IE6,7,8,9での表示